html - HTML5, CSS3, SVG - absolute position - relative size and positioning - responsive design - Stack Overflow

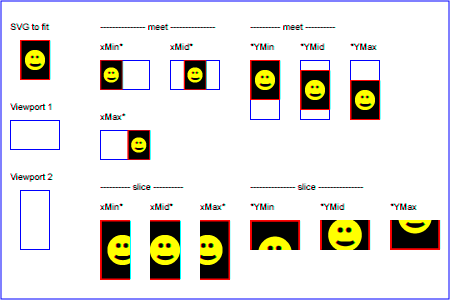
Mimic Relative Positioning Inside an SVG with Nested SVGs – Sara Soueidan, inclusive design engineer

css - How to set an element with relative positioning in absolute dimensions in SVG? - Stack Overflow

Mimic Relative Positioning Inside an SVG with Nested SVGs – Sara Soueidan, inclusive design engineer