GitHub - scroll-into-view/scroll-into-view-if-needed: Element.scrollIntoView ponyfills for things like "if-needed" and "smooth"

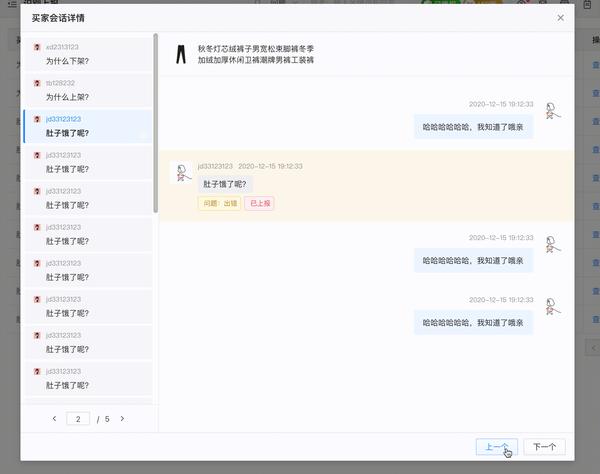
scrollIntoView's argument of type '{ block: string; }' is not assignable to parameter of type 'boolean'. · Issue #6414 · webdriverio/webdriverio · GitHub

George Moller on Twitter: "Do you know how to scroll an element into view using JavaScript? Learn it in 4 tweets ↓ 1/4 https://t.co/c0K86wxnp0" / Twitter

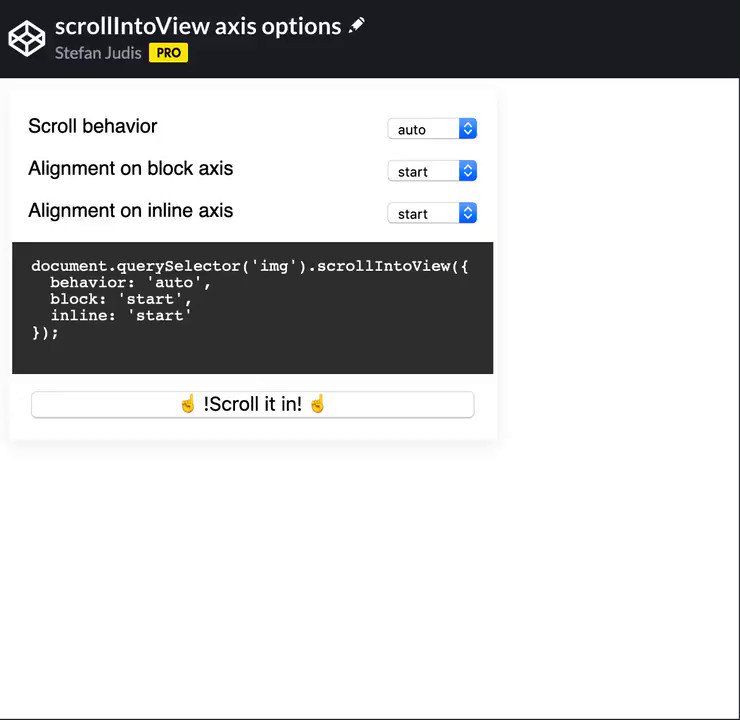
Stefan Judis on Twitter: "TIL: `elem.scrollIntoView()` accepts options to define where the element should be scrolled to. 😲 👏 Thx to @sil (https://t.co/isWGlZ53g1) CodePen: https://t.co/oZfd2xn2hW Video alt: Example scrollIntoView calls using different '







![JS scrollIntoView offset with fixed header [2022 Tutorial] JS scrollIntoView offset with fixed header [2022 Tutorial]](https://daily-dev-tips.com/images/28-04-2020.jpg)