Dave Geddes on Twitter: "Safari has an annoying layout bug. When a grid container is stretched w positioning (position: absolute; top: 0; bottom: 0;), the grid items don't stretch vertically like they're

javascript - Position:absolute and bottom:0 is not working (div is not sticking to bottom and scrolling) when keyboard opens in iOS safari - Stack Overflow

6x6FT Safari Mickey Tiger Giraffe Zoo Auto Fotografie Hintergründe Studio Requisiten Kulissen Vinyl|Hintergrund| - AliExpress

html - Absolute positioned element is not above other absolute positioned elements in Safari iOS - Stack Overflow

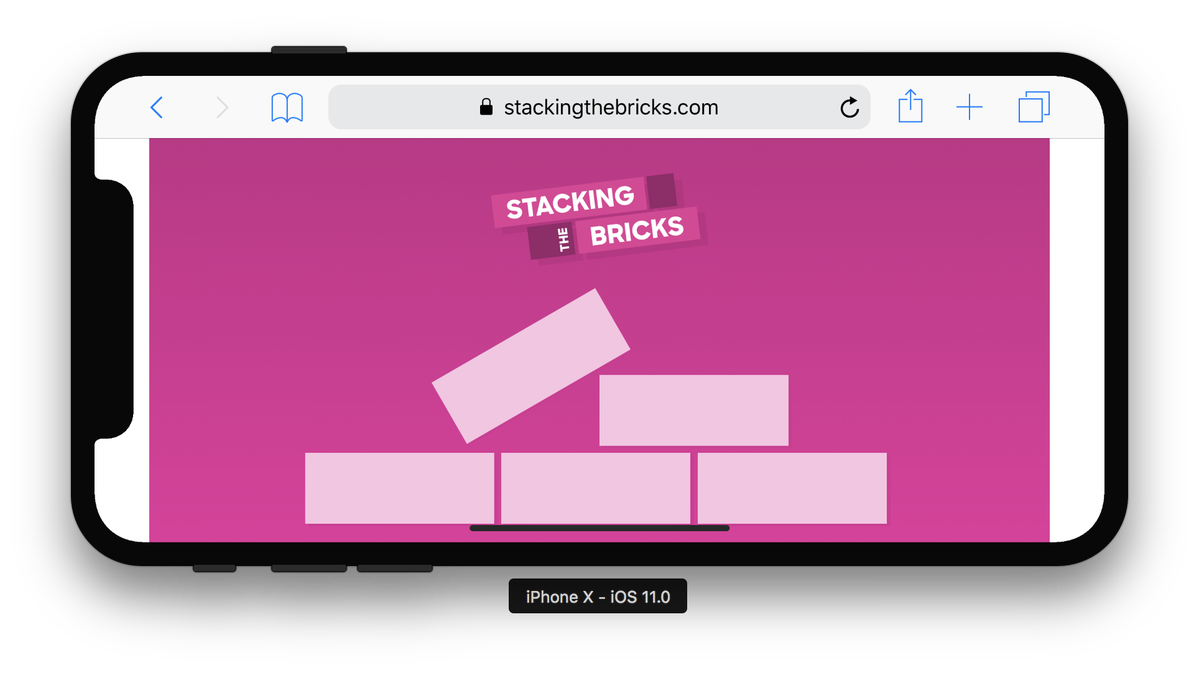
Rendering Sites Fullscreen in Safari on iPhone X / Introducing “User Agent Variables” (CSS Environment Variables) – Bram.us

Safari Geburtstag Kreis Hintergrund Vier Immer Wilden Mickey Maus Dschungel Wald Safari Glücklich Geburtstag für Kinder Runde Hintergrund| | - AliExpress