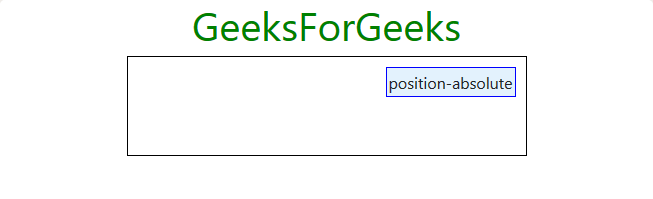
Design in bubble, responsive elements in background (position absolute in Webflow) - APIs - Bubble Forum

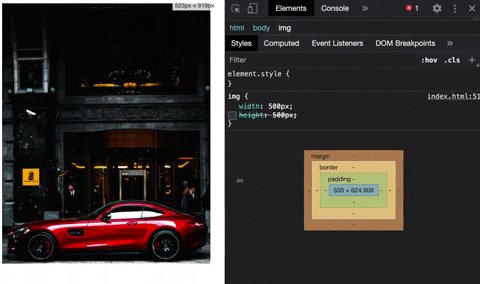
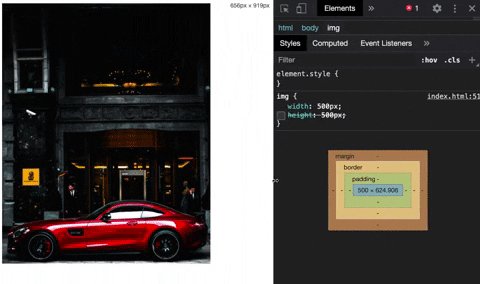
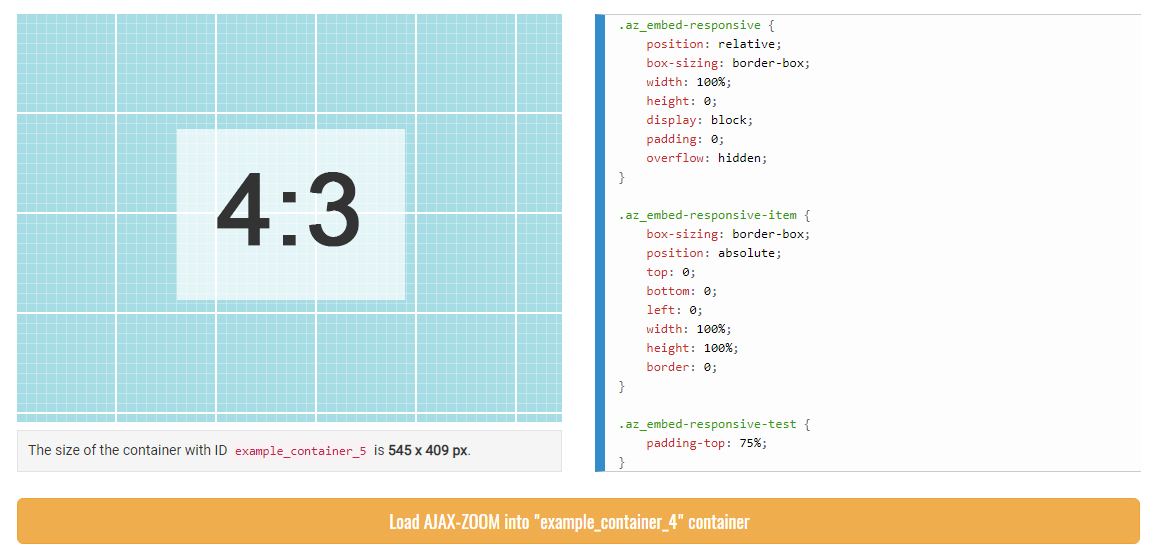
Codepip on Twitter: "CSS code tip: To go responsive with a YouTube embed or other 16:9 video, use the new 'aspect-ratio' property. #css #codetip https://t.co/pj5SndfOto" / Twitter