Maximiliano Firtman on Twitter: "Updated viewport widths* and DPRs on iPhones: -320: iPhone SE -375: iPhone 7/8/X/Xⓢ/11 Pro/SE 2/12 mini -390🆕: iPhone 12/12 Pro -414: iPhone 7+/8+/Xⓢ Max/XⓇ/11/11 Pro Max -428🆕: iPhone

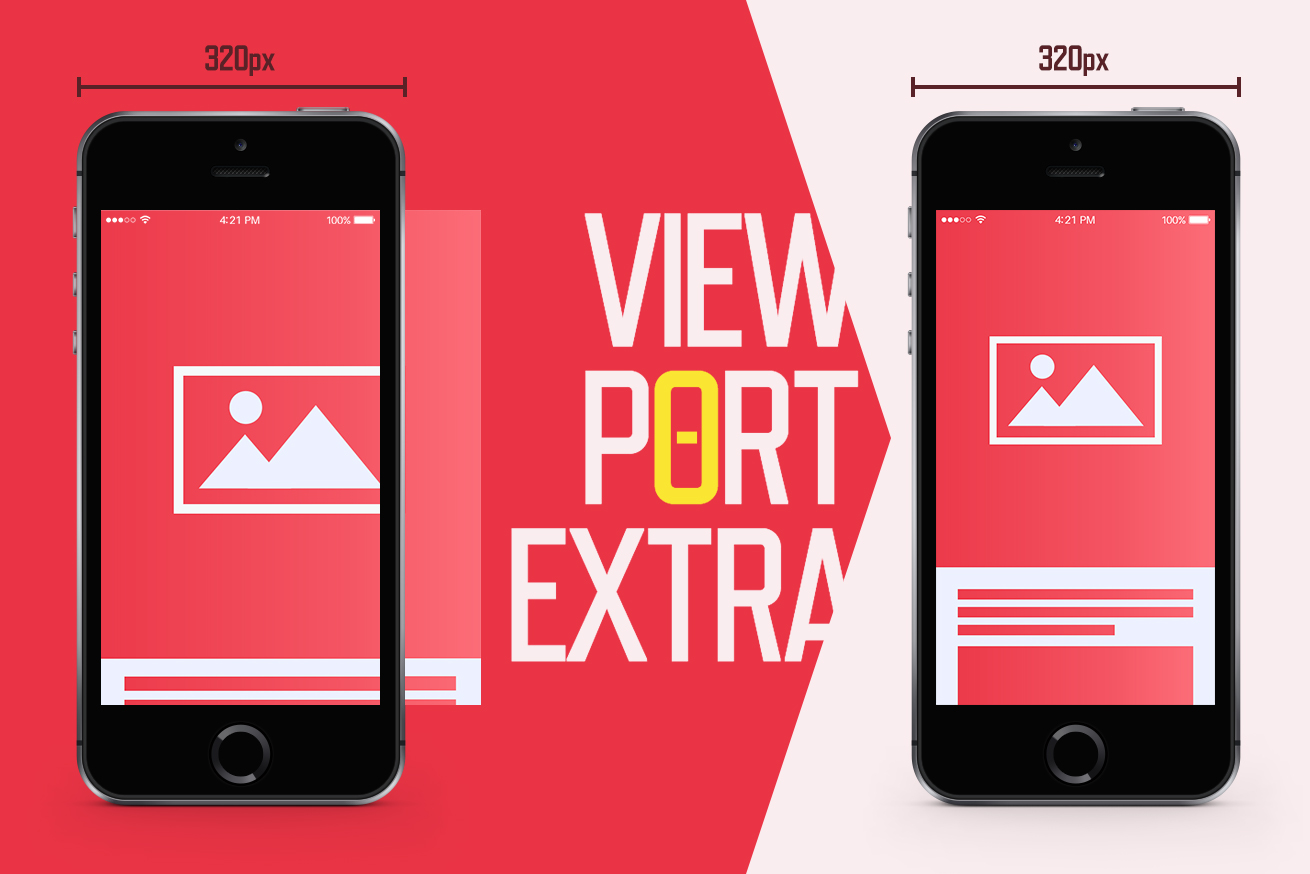
html - In Safari's Responsive Design Mode, how I make viewport width a specific px-size? - Stack Overflow









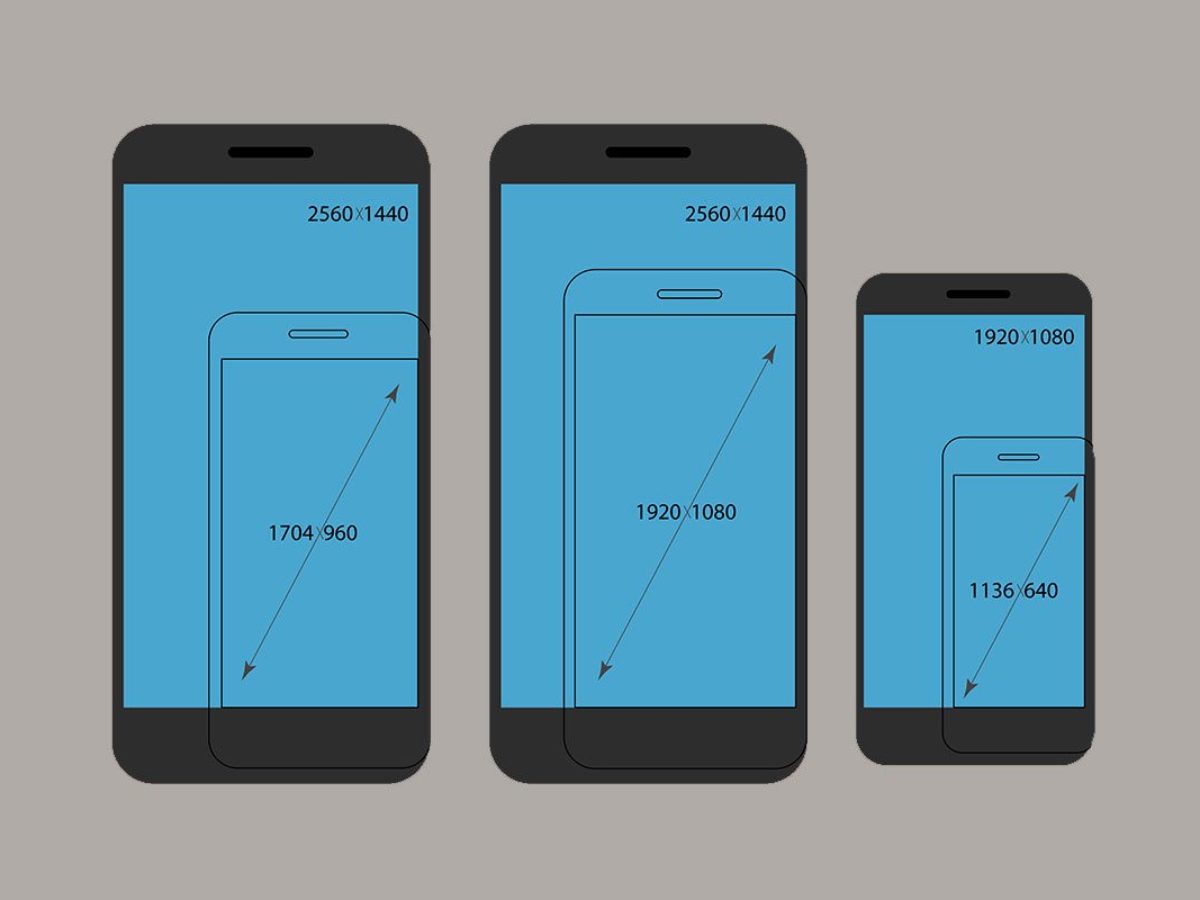
![iPhone X To 2G Screen Size & Resolution Compared [Infographic] iPhone X To 2G Screen Size & Resolution Compared [Infographic]](https://www.geekcosmos.com/wp-content/uploads/2017/09/iPhone-X-2G-screen-resolution-size-comparison-infographic.png)