
Positioning with CSS. To continue our lessons with CSS, an… | by Rutger McKenna | Analytics Vidhya | Medium
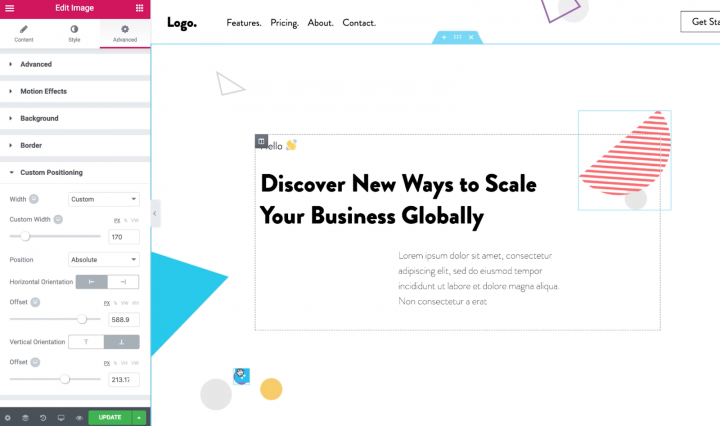
Is it a bad design decision to use position: absolute when trying to layout elements on your page? - Quora

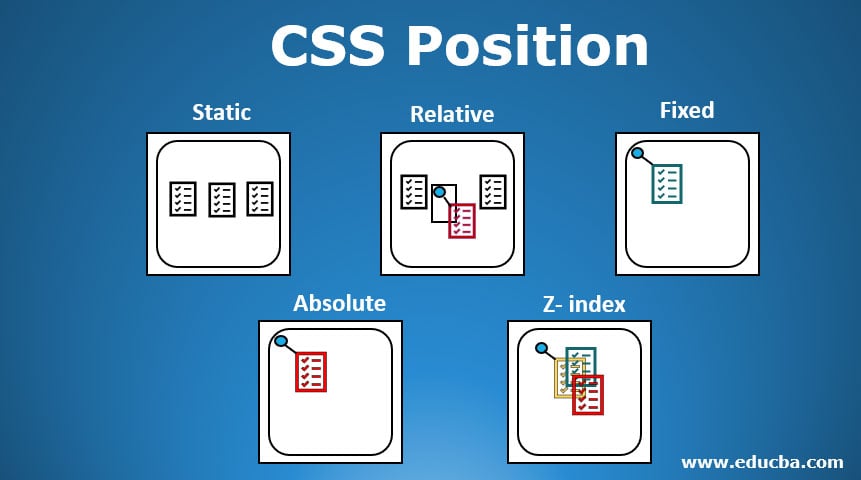
Absolute vs relative positioning | CSS Tutorial | With Live Preview | CSS3 | 2017 Must Watch - YouTube

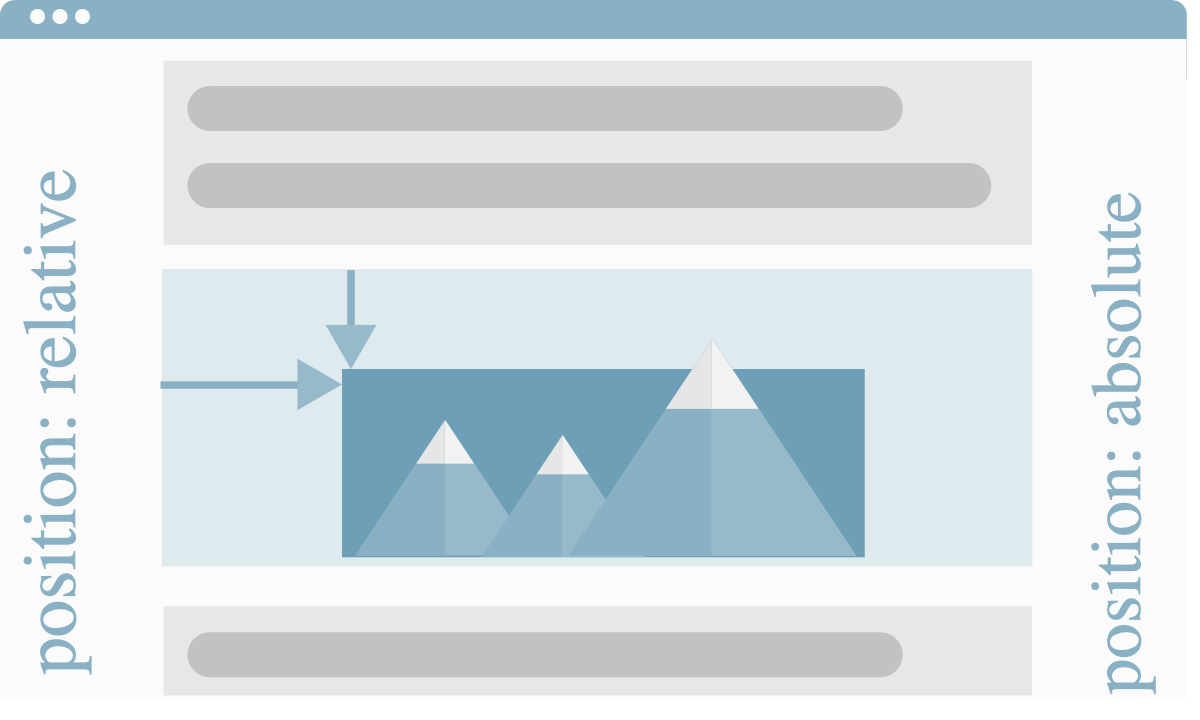
css - Difference between style = "position:absolute" and style = "position:relative" - Stack Overflow

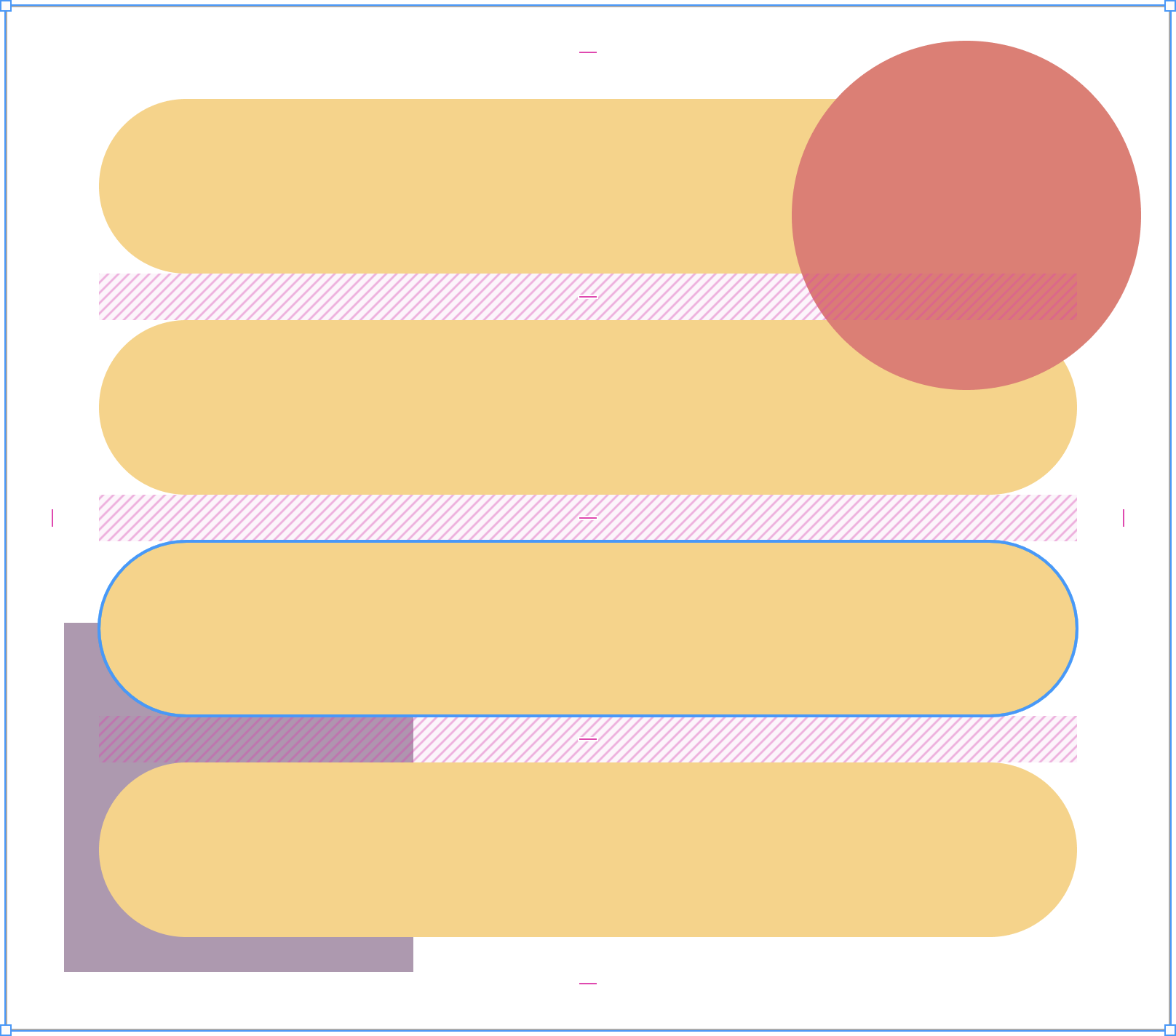
html - Positioning two blocks in absolute position for desktop and relative position for mobile using CSS or Jquery - Stack Overflow