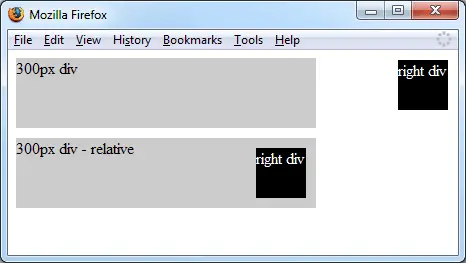
Pratham on Twitter: "🔹 Relative position is relative to itself. For example: Consider the code and output in the attached image below As you can see red box is shifted 100px from

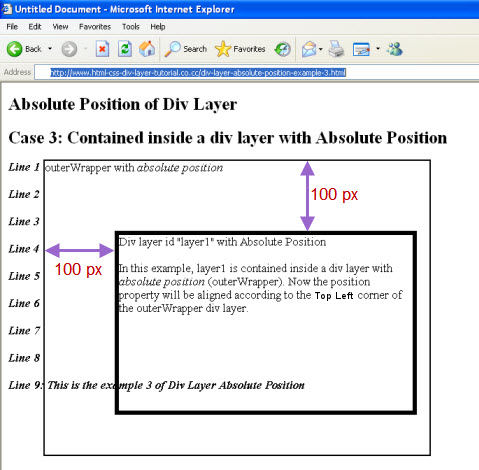
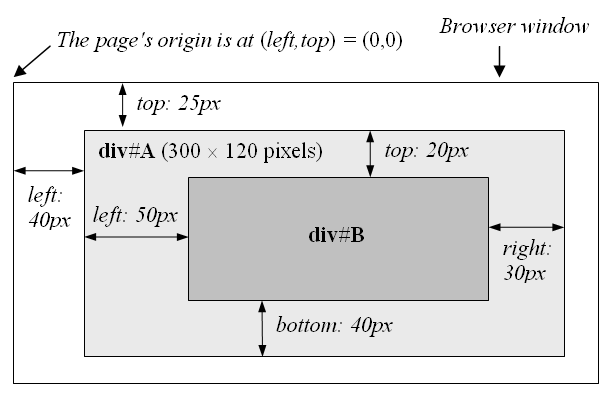
html - Positioning two blocks in absolute position for desktop and relative position for mobile using CSS or Jquery - Stack Overflow

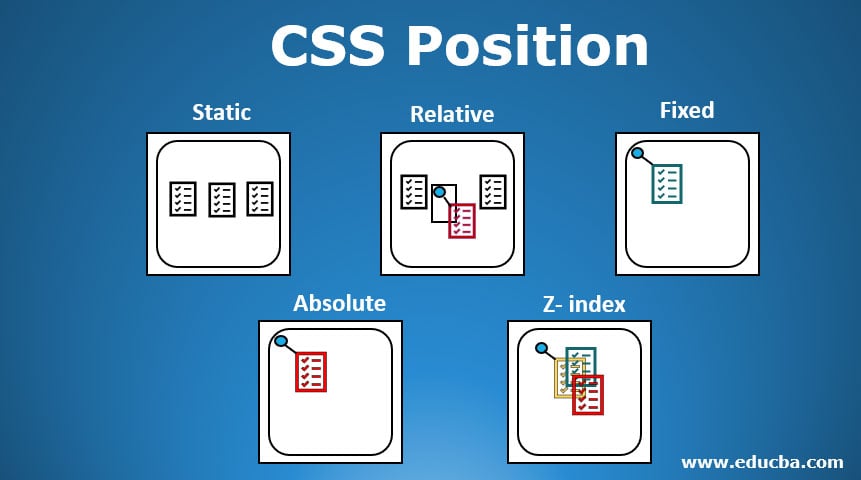
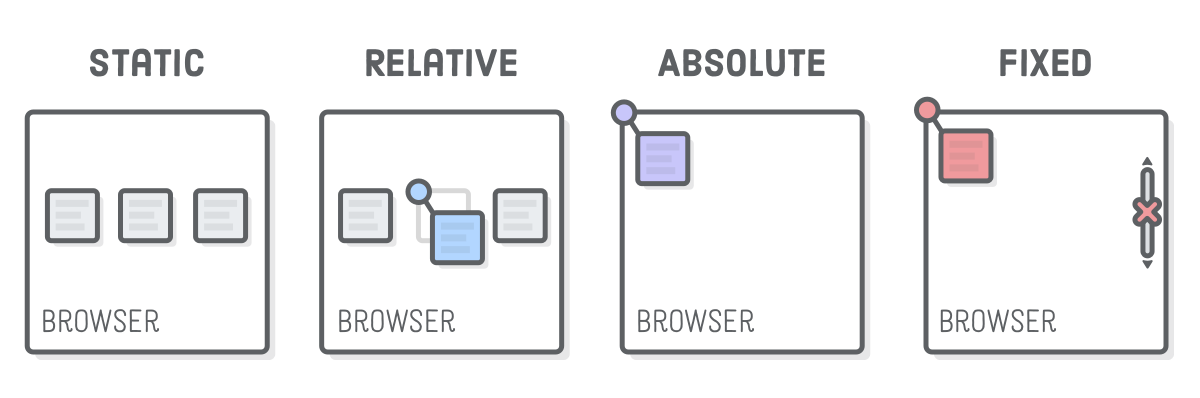
The Complete Guide to CSS Position - static, relative, absolute, fixed, and sticky | by Ayush Verma | Code Crunch