
Figma: Setting up responsive design with auto layout, constraints & grids | by Christine Vallaure | UX Planet

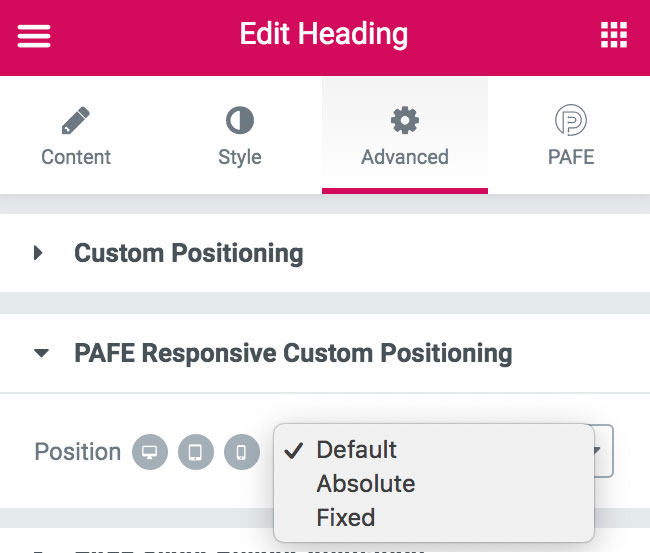
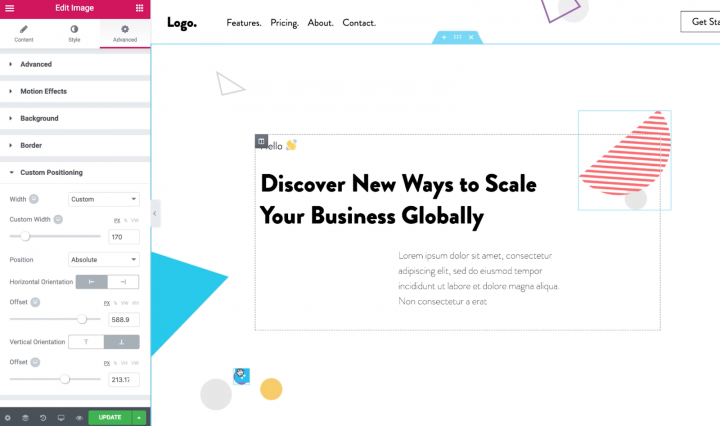
Design in bubble, responsive elements in background (position absolute in Webflow) - APIs - Bubble Forum

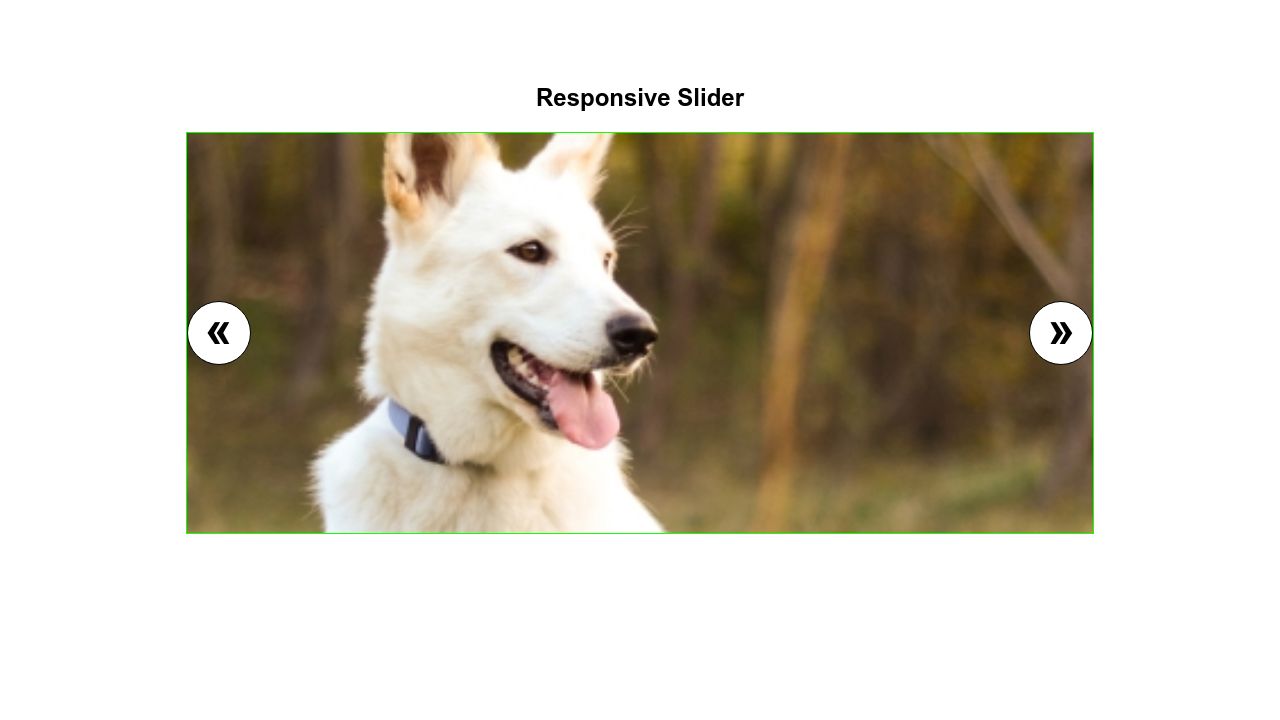
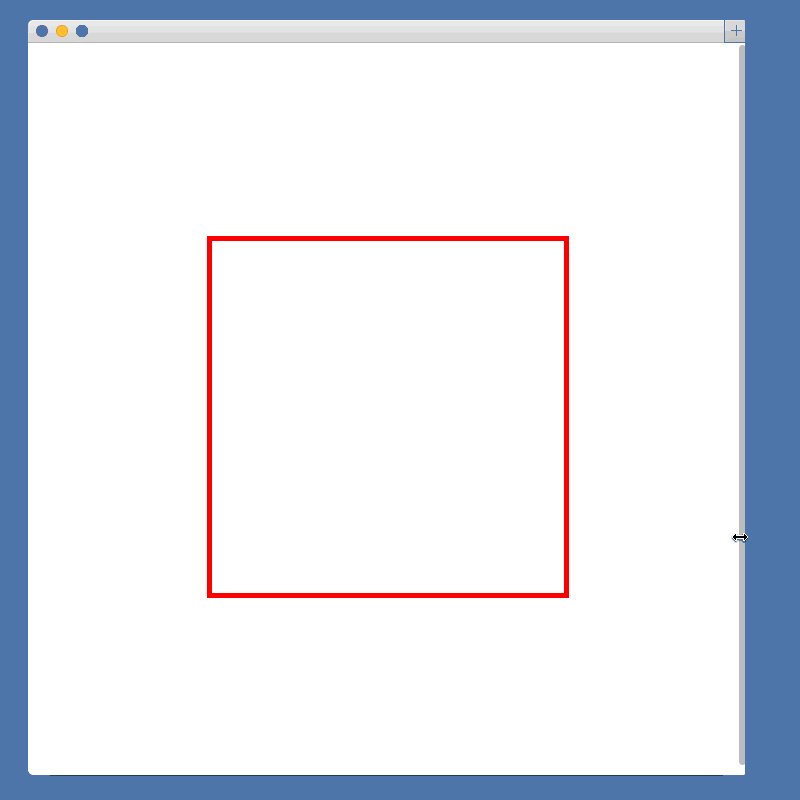
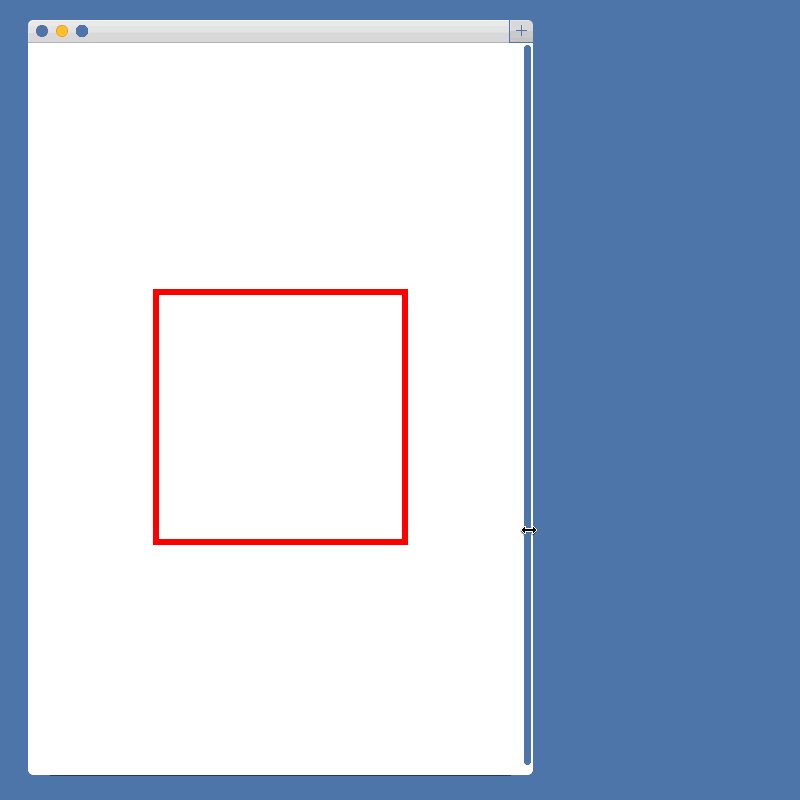
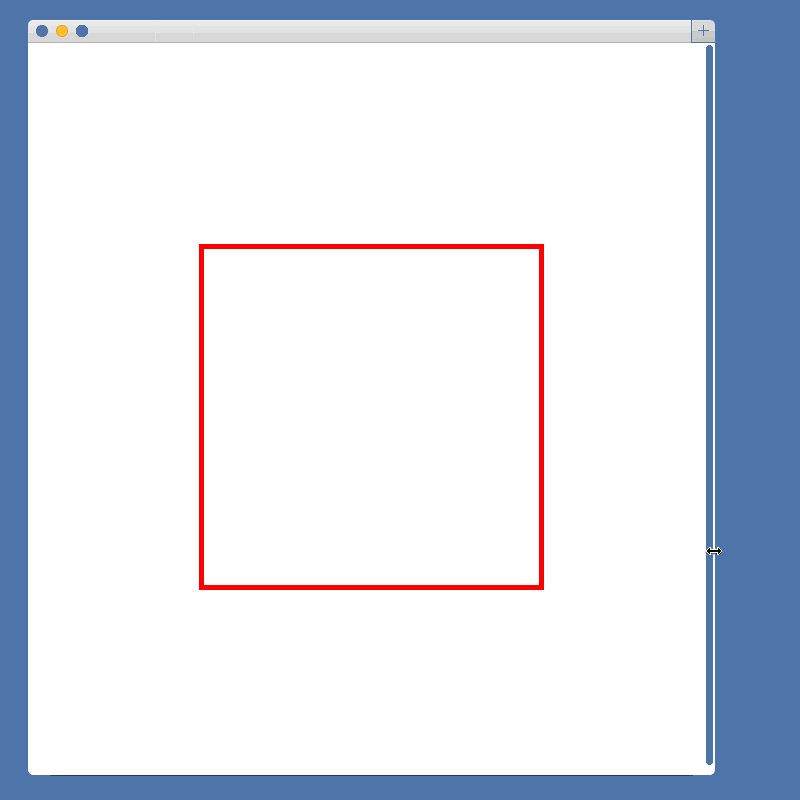
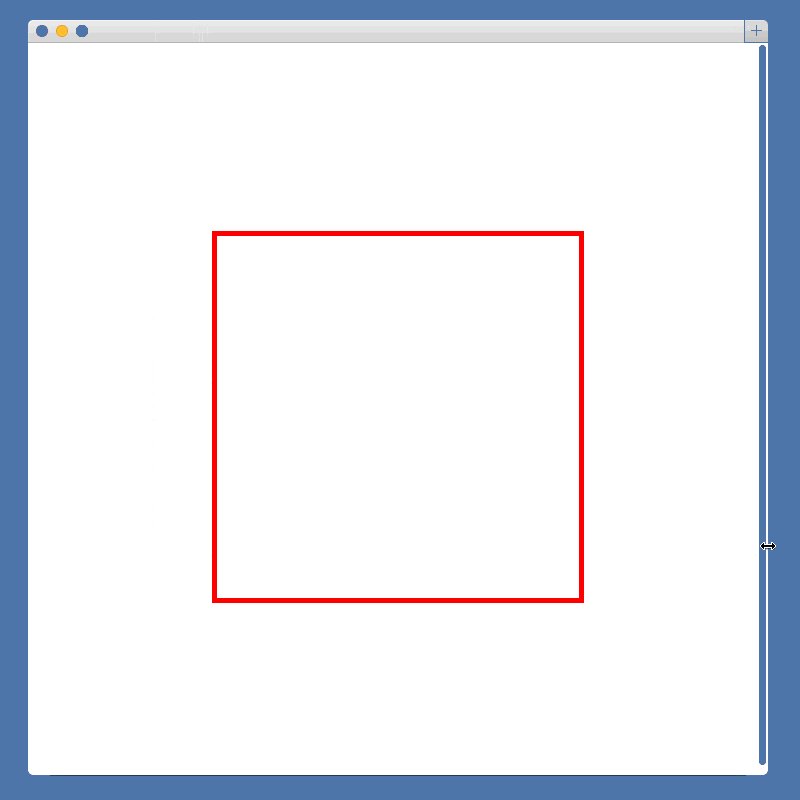
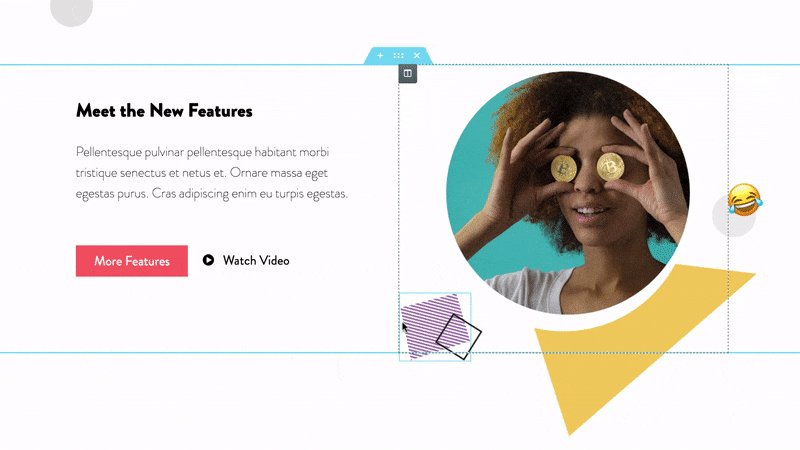
html - HTML5, CSS3, SVG - absolute position - relative size and positioning - responsive design - Stack Overflow